Gradleタスク実行時、「無効なソース・リリースです」と出力されたエラーを解消する
はじめに
作ってたアプリ(Springboot)をjar生成してデプロイしようと思い、Gradleタスク実行したところ以下のようなエラーが出力されました。

ということで、これを解消していきましょう。
Eclipseの設定を確認
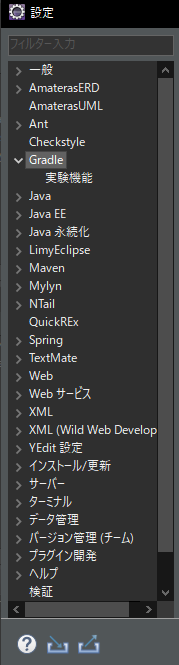
ウィンドウ→設定→Gradleと移動します。

拡張オプションの「javaホーム」を確認します。
java11が指定されていたので、17に設定し直します。
![]()
変更後、再度Gradleタスクを実行する
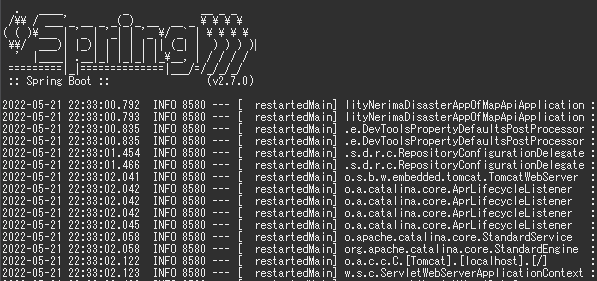
再度Gradleタスクを実行してみましょう。

compile:javaも通っていますし、ビルドが成功しています。
おわりに
このような形で、build.gradleで指定しているjavaバージョンとeclipseで利用するjavaバージョンを統一しておかないと、色々と面倒なことになります。逆に言うと、この手のコンパイルエラーが出た場合はまずは利用しているjavaのバージョンを確認してみるといいでしょう。
Springboot起動時に「java.lang.UnsatisfiedLinkError: no tcnative-1 in java.library.path」と出たので解消する
はじめに
Springbootアプリケーションを作成し、Java17を指定して実行した際に「java.lang.UnsatisfiedLinkError: no tcnative-1 in java.library.path」というエラーが出てしまったので、それの解消についてです。
結論
起動時に指定しているJREの中に「tcnative-1.dll」というファイルが存在しないことが原因でした。
今回の私の環境の場合は、eclipseにデフォルトでインストールされているjava/(バージョン)/bin内に上記のファイルが存在しないことが原因なので、別のjavaフォルダ内からコピーしたtcnative-1.dllファイルをペーストします。
保存後、再度実行してみます。

コンソールで実行できているのを確認できました。
おわりに
とりあえずエラーが出たらちゃんとメッセージを確認する。そして確認後、コピペでグーグル先生にでも効いてみて、stackoverflowだのqiitaだのの記事が出てきたらそれを試してみましょう。って感じですかね。
サーバ側とフロント側ってリポジトリ分けたほうがいいんですかね?
はじめに
シンプルな疑問なんですが、サーバ側とフロント側のプロジェクトの管理って分けたほうがいいんですかね?という素朴な疑問です。
たかだか2年ちょっとしかプログラム経験無いんですが、そのへんの視点で考えてみようと思います。
まずは一般的にどうなのか
新規開発の場合、フロントとサーバサイドのリポジトリは分けるのでしょうか?
teratailに質問の記事がありました。場合によるという回答が多いですが…。
開発者の方に質問なんですが、フロントエンドとバックエンドのコードを別々のリポジトリに分けますか?理由も併せてお答えして頂けると嬉しいです。 - Quora
quoraにも同様の内容でありました。
まあこの辺をざっと目を通した感じ、状況による、場合によるという回答が多いですが、同一で管理していくというよりは分けていく方がいい、或いは将来的には分けていくのが主流になっていくという意見が多いように感じました。
状況によるというのはプロジェクトやシステムの都合というのもあるでしょうが、それ以上にチーム内のルール等に従おうという内容になっていると思います。
ということになるらしいので、私が現在行っているプロジェクトである「c-mapp」プロジェクトについてはリポジトリを分けていこうと思います。
別段同一リポジトリで管理しなければならない、した方が良いという事情があるわけでもないので、この辺は考え直さなければいけないなあという気持ちです。
まあサーバ側とフロント側を別にしたほうがデプロイ等の操作が楽なので…。
ということで、一度別々に分けてやってみようと思います。
おわりに
次回以降は一旦ソース管理を分けて、また別々に取り組んでいこうと思います。
Surface Ergonomic Keyboardを使っていたので、それについてレビューする。
はじめに
久々にガジェット関係の記事です。
今回の記事では、前回のキーボードの記事についての内容に関連するものになります。
Surface Ergonomic Keyboardについてです。
これの日本語版です。(貼っているのは英字版です。)
メリットを考えてみる
bluetooth接続するタイプです。なので、surfaceにbluetoothで接続してキーボードとして利用できます。
メリットとして挙げられる点としては、USB-Aを接続できるとはいえデスクトップPC等と比較してポート数が少ないsurfaceにキーボードでポート一つ食われてしまう、これに加えてキーボードが有線もしくはUSB接続するタイプの無線マウスの場合はポートが更に一つ食われてしまいます。
bluetooth接続の場合はこうしたポート数が食われてしまうというデメリットがありません。
まあこれについてはbluetooth接続のマウス、キーボード全てに言えることなので、別にこのキーボードであることによるメリットとは言い難いです。
他には、エルゴノミクスデザインであるという点でしょうか。
人間工学に基づいたデザインであり、通常のキーボード等と比較して負担軽減が考えられています。
ただこれも、ぶっちゃけこのキーボードだからという理由にはなりません。エルゴノミクスデザインのキーボードなんていうのは世の中に他にもたくさんあるので、わざわざこれを理由にするというのはそこまで強い理由にはならないです。
そもそもキーボードというもの自体、安いものであれば数百円から購入できます。数千円でもそれなりの値段だなというのが一般的な感覚でしょう。そんな中、他のでも代用できるのにわざわざこれを買うメリットはなに?という疑問にbluetooth接続だとか、エルゴノミクスだとか、それだけだと弱いです。
このキーボードの最大のメリットってなんだろうね?と考えたときに、出てきた答えがこれです。
デザインがめちゃくちゃかっこいい
最大のメリットだと思います。唯一無二の。
馬鹿にされるかもしれませんが、基本的にキーボードというのはデスクに置いて使うものですよね。
つまり、それのデザインが良ければ当然モチベーションアップにも繋がりますし、テンションが上がります。そうすると作業なども捗るんじゃないでしょうか。
そういうことを考慮すると、実はこのキーボードのデザインの良さはかなりの強みです。マイクロソフト純正の製品なので、surfaceと並べてみても違和感ないどころか、統一され、洗練された空間になるでしょう。
デメリットとしては
値段はやはりデメリットになると思います。この金額を出してまで買う必要があるのか?というのは疑問符がつきますね。
もっと言えば、そもそもキーボード自体が自分にあうかどうかという点があります。合うキーボードなら問題はありませんが、合わない場合はかなり苦慮するでしょう。
個人的には、この形式のキーボードはあまり得意ではありませんでした。最終的に使うように鳴ったARCHISSのMaestor2s等の形式のほうが個人的には打鍵しやすいです。
あとbluetooth接続だと地味にラグがあるような気がします。打鍵後に入力完了するまでに。それに電池などの交換の必要性が出てくるため、日常使いしていてわずらわしさを感じることのほうが多い印象です。
もっといえば、このキーボードにかぎらずなんですが、バックスペースキーの右にインサートキーがあるのが邪魔で仕方ありません。個人的な話になるんですが、こんなものいらなくないですか?(過激派)
インサートキーって押すつもり無いのに場所のせいで間違えて気が付かないうちに押してしまい、文字が消えてしまう(仕様ですが)というような現象に見舞われてしまったり、作業において邪魔で仕方ないです。
最終的には
最終的にそれを解消してくれたのは、ARCHISSのMaestro2sでした。(インサートキーがバックスペースキーの右ではなく、ちょっと離れた場所にある)
家電量販店のキーボードコーナー等で色々と触っていく中で、しっくりきた打鍵感とキーの構成等から、これがベストだなと個人的には思ってます。
それでもデザインは素晴らしい
ただ、こんなにディスる書き方になってしまいましたが、エルゴノミクスキーボードはデザインとしてかなり優れていると思います。
打鍵感の部分も、私自身がイマイチに感じただけです。
キーボードを選ぶのに大切なこととしては、以下の3点だと思います。 - 家電量販店などで打鍵感を確認する - デスクに置いた際の姿を想定する - キー構成をよく見る
この辺を気をつけながら、自分に合ったキーボード選びをしていくと良いでしょう。
おわりに
ARCHISSのMaestro2sはとても良かったし、現在も使っているんですが、会社で使うキーボードを別のものに変えたい欲求が高まりつつあります。HHKBとか東プレとか色々見ながら検討していきたいな。。。とか思ったり(笑)
「Vue Leaflet」を導入してみる。
はじめに
しばらく記事を作成できていなかったんですが、今回は久々に作ってみようと思います。ということで作成。
今回の内容は、vue.jsで作成するプロジェクトにleafletを導入するというものです。早速取り掛かってみましょう。
手順
公式サイト内にあるget startedから進めるページに記載があるので、そこでコマンドを実行しましょう。 https://vue2-leaflet.netlify.app/quickstart/
実行コマンドは以下になります。
npm install leaflet vue2-leaflet --save
コマンド実行後、公式サイトの表示に従ってleafeltを利用して地図を表示したいページに以下の記載を追加しましょう。
<template> <l-map style="height: 300px" :zoom="zoom" :center="center"> <l-tile-layer :url="url" :attribution="attribution"></l-tile-layer> <l-marker :lat-lng="markerLatLng"></l-marker> </l-map> </template> <script> import {LMap, LTileLayer, LMarker} from 'vue2-leaflet'; export default { components: { LMap, LTileLayer, LMarker }, data () { return { url: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', attribution: '© <a target="_blank" href="http://osm.org/copyright">OpenStreetMap</a> contributors', zoom: 15, center: [51.505, -0.159], markerLatLng: [51.504, -0.159] }; } } </script>
上記のコードはあくまでもモックアップなので、実際に利用するときは自分で表示したい形になるように色々合わせていきましょう。
細かい説明は置いといて、以下のような形にソースコードを変えてみました。
<template> <v-container> <v-row class="text-center" dense no-gutters> <v-col> <h1>Home</h1> </v-col> </v-row> <v-row justify="center" dense no-gutters> <v-col> <l-map ref="map" id="mainMap" :zoom="zoom" :center="center"> <l-tile-layer :url="url" :attribution="attribution"></l-tile-layer> </l-map> </v-col> </v-row> </v-container> </template> <script> import 'leaflet/dist/leaflet.css' import {LMap, LTileLayer} from 'vue2-leaflet'; export default { name: 'Home', components: { LMap, LTileLayer, }, data () { return { url: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', attribution: '© <a target="_blank" href="http://osm.org/copyright">OpenStreetMap</a> contributors', zoom: 15, center: [51.505, -0.159], markerLatLng: [51.504, -0.159] }; } } </script> <style> @media screen and (max-width:639px) { #mainMap { height: 530px; } } @media screen and (min-width:640px) and (max-width:1369px) { #mainMap { height: 600px; } } @media screen and (min-width:1370px) { #mainMap { height: 800px; } } .leaflet-control-container::after { content: url(https://maps.gsi.go.jp/image/map/crosshairs.png); z-index: 1000; display: block; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } </style>
leaflet.css等も導入し、更にデザインの面でも対応できるように変えてます。 基本線となる部分については特に修正などは加えていません。
この状態で起動してみると、こんな感じになります。

中心部分への十字マーク表示は、css利用で行っているものになります。
ひとまず、地図を表示するというところまで無事に行うことができました。次回以降は、具体的な機能などについて追加していければなと思います。
おわりに
かなり久々に記事を作成したんですが、やはり仕事とは別でやってて面白いですね。
参考
- 公式
https://vue2-leaflet.netlify.app/
- ボイラープレートの記事(Qiita)
Vue.jsプロジェクトをGithub Pagesで公開する手順について
はじめに
今回は、Vue.jsのプロジェクト、アプリケーションをGithub Pagesで公開する手順について簡単に記載します。
zennに詳しい記事がありましたので、参考に載せておきます。
簡単な手順
vue.config.jsファイルを作成し、以下の記述を記載します。
module.exports = { outputDir: 'docs', assetsDir: './', publicPath: './', }
次に、ビルドします。
npm run build
これを実行することで、docs内にデプロイ用のビルドが生成されます。
ビルド後、リポジトリに変更をコミットしてください。
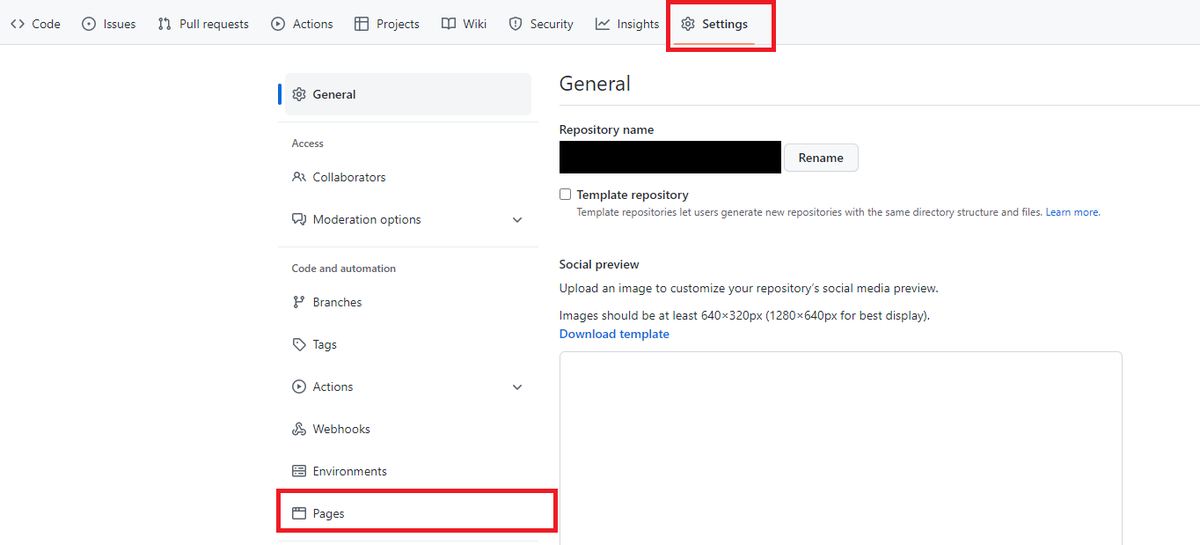
次に、GithubのリポジトリからSetting→Pagesと進みます。

ページ内でブランチを選択し、/docsを選択してください。

成功するとURLが表示されるのでアクセスしてください。ちゃんと表示されていれば完了です。
おわりに
とりあえずこれで表示まではいけます。SPAのルーティング実装とGithubPagesにおける404問題などはありますが、とりあえず作成したものを公開する手順さえわかればプログラミングも楽しくなると思いますので、こんな感じでどんどん作っていっちゃいましょう。

