Vue.jsプロジェクトをGithub Pagesで公開する手順について
はじめに
今回は、Vue.jsのプロジェクト、アプリケーションをGithub Pagesで公開する手順について簡単に記載します。
zennに詳しい記事がありましたので、参考に載せておきます。
簡単な手順
vue.config.jsファイルを作成し、以下の記述を記載します。
module.exports = { outputDir: 'docs', assetsDir: './', publicPath: './', }
次に、ビルドします。
npm run build
これを実行することで、docs内にデプロイ用のビルドが生成されます。
ビルド後、リポジトリに変更をコミットしてください。
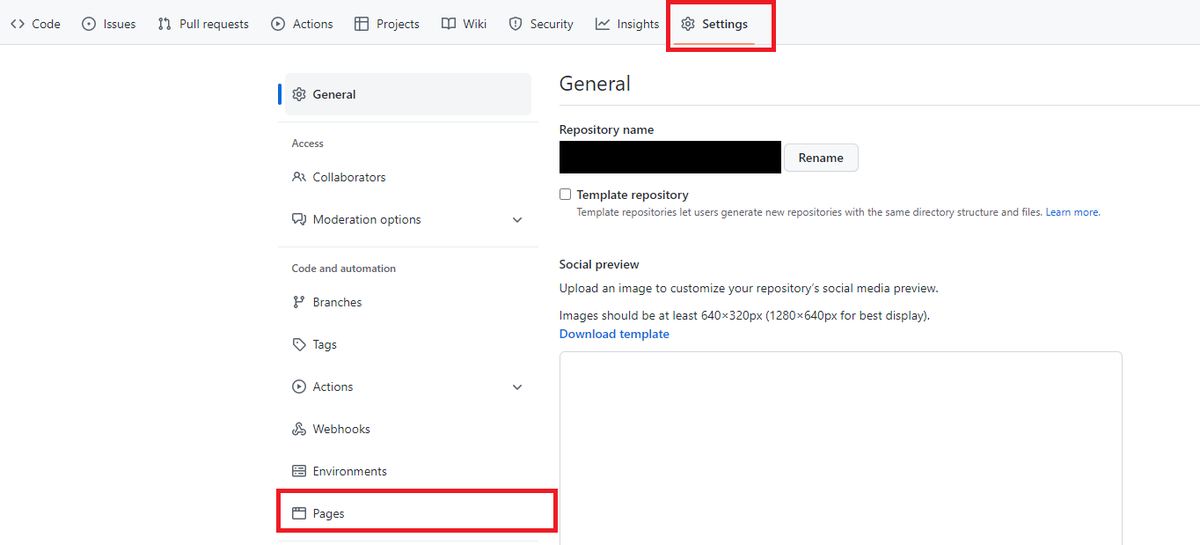
次に、GithubのリポジトリからSetting→Pagesと進みます。

ページ内でブランチを選択し、/docsを選択してください。

成功するとURLが表示されるのでアクセスしてください。ちゃんと表示されていれば完了です。
おわりに
とりあえずこれで表示まではいけます。SPAのルーティング実装とGithubPagesにおける404問題などはありますが、とりあえず作成したものを公開する手順さえわかればプログラミングも楽しくなると思いますので、こんな感じでどんどん作っていっちゃいましょう。