Vue.jsプロジェクトをVuetifyを使って編集する(PART2 ナビバー改修編)
はじめに
c-mappプロジェクトの一環として、今回はvue.jsのvuetifyによってナビバーを改修していこうと思います。
アイコンボタンを作成してみる
前回の記事でとりあえずでボタンを配置しています。
今回は、まずそのボタンにアイコンの要素を加えてみます。
まず、現在のApp.vueが以下の内容になります。
<template> <v-app> <v-app-bar app color="primary" dark > <v-app-bar-title>c-mapp</v-app-bar-title> <v-btn to="/">Home</v-btn> <v-btn to="/about">About</v-btn> </v-app-bar> <v-content> <router-view /> </v-content> </v-app> </template>
アイコンコンポーネントについては、以下のページに記載されています。
Material Design Iconsを指定することで、アイコンを表示、利用が可能になります。
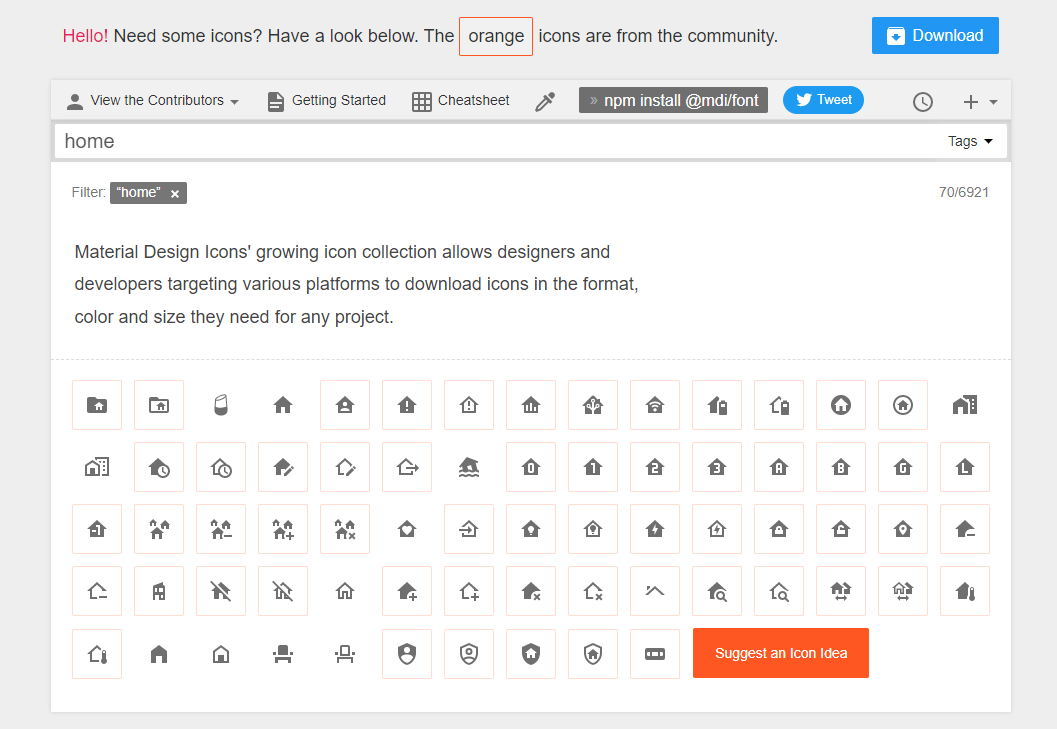
ちなみに、どのアイコンを使えるのか等については、以下のサイトで検索できます。
(アイコン・コンポーネントのページからもリンクが貼られています。)
例えば、ホームアイコンを利用したい場合は、以下のように検索してみましょう。

Homeで検索し、出てきたやつの中から何を使うか指定していきます。
App.vueを開き、以下のように変更しましょう。
<template> <v-app> <v-app-bar app color="primary" dark > <v-icon>mdi-home</v-icon> <v-app-bar-title>c-mapp</v-app-bar-title> <v-btn to="/">Home</v-btn> <v-btn to="/about">About</v-btn> </v-app-bar> <v-content> <router-view /> </v-content> </v-app> </template>
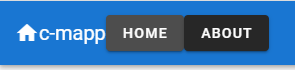
c-mappの左に、アイコンが表示されるように追加しています。
<v-icon>mdi-home</v-icon>
mdiはMaterial Design Iconsの意味で、それの中でhomeを指定しています。


c-mappの横にアイコンが追加されているのが確認できます。
とりあえずこんな感じで、アイコンを追加可能です。
ナビバーをとりあえず編集
とりあえず他にもアイコンを追加していきます。
<template> <v-app> <v-app-bar app color="primary" dark > <v-app-bar-title>c-mapp</v-app-bar-title> <v-btn icon to ="/"> <v-icon>mdi-home</v-icon> </v-btn> <v-btn icon to="/about"> <v-icon>mdi-information-outline</v-icon> </v-btn> </v-app-bar> <v-content> <router-view /> </v-content> </v-app> </template>
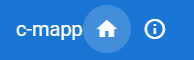
画面上ではこんな感じで表示されます。

ボタンに文字を表示していた形式と異なり、アイコンのみで表示しています。
アイコンについては、どの機能であるのか、何を意味しているのかがわかりやすい方がいいと思います。
ナビバーについては、一旦このへんで終わりにしておきます。今後のページ追加などの際に必要があれば修正していきます。
おわりに
次回はそろそろマップの部分について作成していこうと思います。leafletの導入などを行う予定です。