Vue.jsにVuetifyを導入する
はじめに
新たなアプリケーション「c-mapp」の開発についての記事になります。
今回は、フロントエンドの開発に用いられる「Vue.js」に付いての関連記事です。
Vuetifyを導入するところまでを記述します。
そもそもなにそれ?って話
Vuetifyとは、Vue.jsのために開発されたUI(ユーザーインターフェース)ライブラリです。
UIライブラリってそもそもなんだよって話なんですが、例えば入力フォームやボタン、リストなど、ユーザー側が画面を見る際に利用されている各コンポーネントをある程度の形にテンプレートとして用意されているものです。
Angular Material(Googleの関連サービスなどで利用されています)や、bootstrap(よくあっちこっちで利用されているやつ)など、色々と用意されています。
UIコンポーネント、ライブラリの話については、別の機会で詳しく、より正確な記事を作成しようと思いますので、ここでは深くは書きません。
ユーザの利用する画面をデザインするときに、手間を省けるようにある程度の形まで作成されていて、利用したり流用したり出来るもの、位の認識でOKです。
Vue.jsではVuetifyという専用に開発されているものが有るため、今回はこれを使って開発しようと思います。
導入手順
今回はここで記載されている、Vue CLIによる導入方法で作成してみましょう。
実際の作業ではやる必要はありませんが、今回は差異を確認したいため、まず通常の状態で起動してみます。
コマンドプロンプトなどでvue.jsのディレクトリまで移動し、npm run serveで起動します。
npm run serve

とりあえず問題なさそうです。起動を終了し、以下のコマンドを実行してください。
vue add vuetify
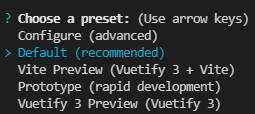
しばらくすると、こんな感じで選択するように指示されます。

推奨されている選択肢であるDefaultを選択してください。
選択後、インストール処理などが行われます。
しばらくすると、インストールが終了します。終了後、ディレクトリの中身などが変更されていると思います。一旦npm run serveで起動してみましょう。

導入前とは画面などが変わっています。
緑色の表示だったと思いますが、青色になっていて、更にナビバーも導入されています。
これでvuetifyの導入は完了です。
おわりに
Vuetifyのコンポーネントなどを用いた開発を次回以降行っていこうと思います。